FastX Customize Themes
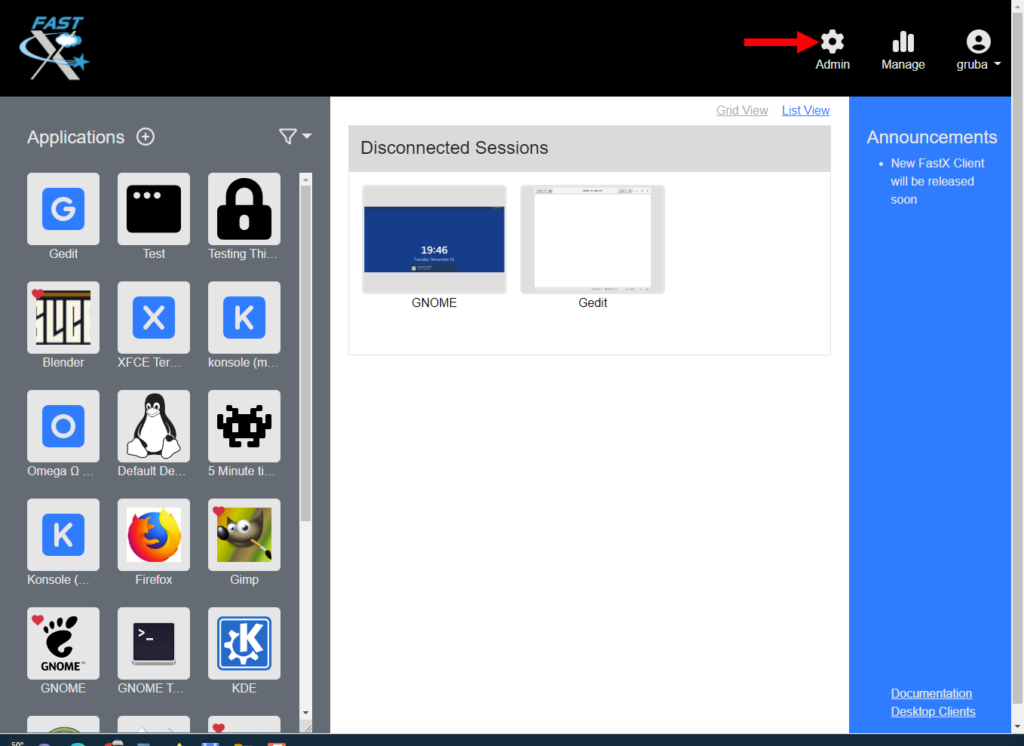
This section is accessible by logging into FastX as an administrator through a web browser. Select the Admin icon after login.

Themes allow you to customize the look and feel of the website to add your own colors, images and taglines. There is a listing of existing Themes, which can be edited, deleted, or used by clicking on the desired form and then .
Click the button to create a new Theme. To use a Theme, single click on the desired Theme and then click in the Use Theme button.
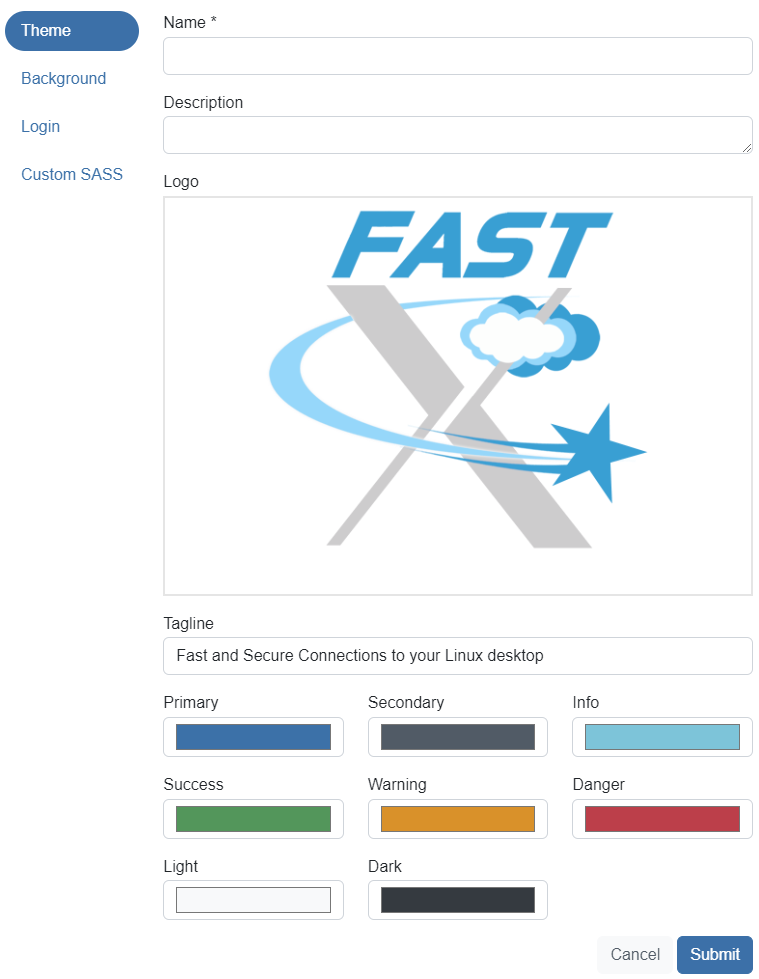
Theme
- Name (Required) – Name of Theme.
- Description – Description of Theme
- Logo – Drag and drop logo image or click on current logo to replace.
- Tagline – Tagline that will be displayed at the browser login screen

Colors
- Primary
- Secondary
- Info
- Success
- Warning
- Danger
- Light
- Dark
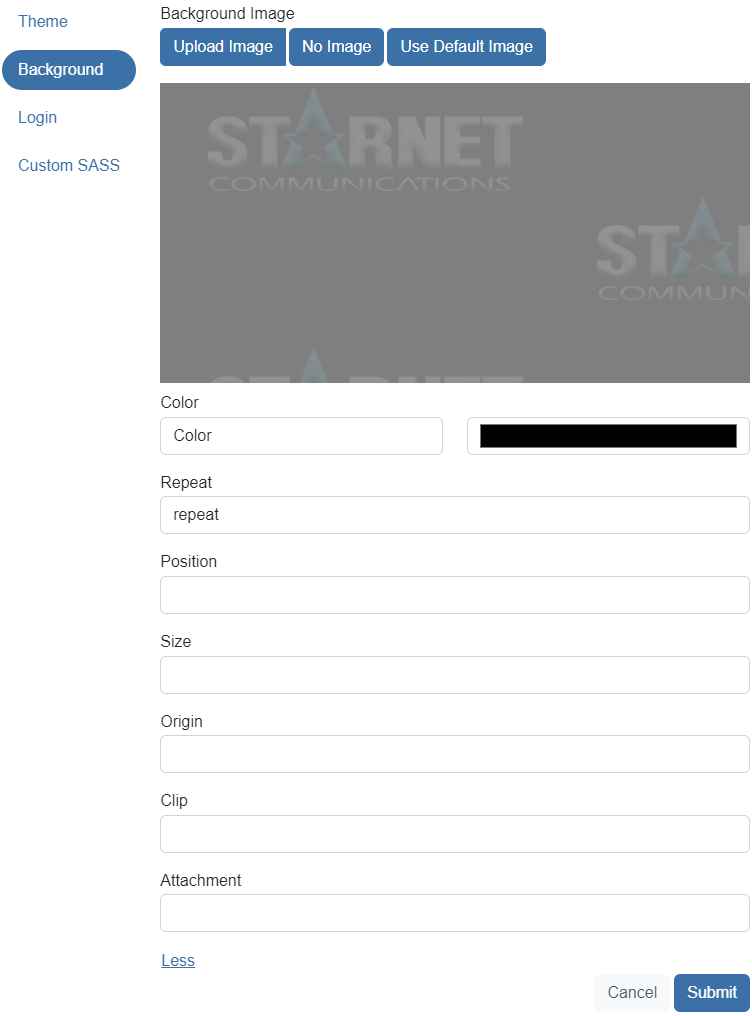
Background
Edits the background of running sessions.

- Background Image
- Upload Image – Click button to upload an image
- No Image – Click on button to remove image
- Use Default Image – Will use the StarNet default image
- Color – Choose background color. Options include:
- Color
- Transparent
- Initial
- inherit
- Repeat – Choose background image repeat options:
- initial
- Repeat
- repeat-x
- repeat-y
- no-repeat
- space
- round
- inherit
Click More link for additional option
- Position – Background image position value.
- Size – Size of background image.
- Origin – Choose origin of background image:
- initial
- padding-box
- border-box
- content-box
- inherit
- Clip – Choose clip of background image.
- initial
- padding-box
- order-box
- content-box
- inherit
- Attachment – Choose attachment of background image.
Login
Edits the background of the login page when users login into FastX through a browser.
- Background Image
- Upload Image – Click button to upload an image
- No Image – Click on button to remove image
- Use Default Image – Will use the StarNet default image
- Color – Choose background color. Options include:
- Color
- Transparent
- Initial
- inherit
- Repeat – Choose background image repeat options:
- initial
- Repeat
- repeat-x
- repeat-y
- no-repeat
- space
- round
- inherit
Click More link for additional option
- Position – Background image position value.
- Size – Size of background image.
- Origin – Choose origin of background image:
- initial
- padding-box
- border-box
- content-box
- inherit
- Clip – Choose clip of background image.
- initial
- padding-box
- order-box
- content-box
- inherit
- Attachment – Choose attachment of background image.
Custom SASS
Custom SASS configuration to include in the theme